通过 Processing 语言的简单编程,我们可以绘制很多不同的图形,通过运行程序来显示这些图形,这是 Processing 交互式编程的特色,编写的是代码,运行时通过图形化更形象的显示出程序的效果。在之前的文章中,同大家分享了如何使用 Processing 代码来绘制简单的图形,例如:直线、长方形等,但是都是一些相同颜色,相同线条的图形,我们是否可以通过编程来改变它们呢?答案是 “当然可以了”!那么要怎么做呢?如何通过编写 Processing 代码来改变图形的属性呢?下面就通过几个例子程序,来学习如何使用 Processing 代码来该便图形属性,例如线条宽度,背景颜色等。
1、平滑曲线与非平滑曲线
Processing 例子程序:
关闭线条圆滑:
size(480, 120);
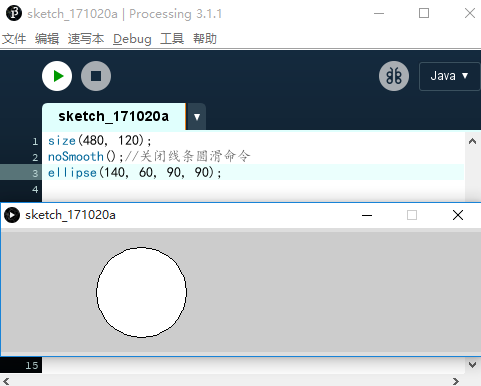
noSmooth();//关闭线条圆滑命令
ellipse(140, 60, 90, 90);
打开线条圆滑:
size(480, 120);
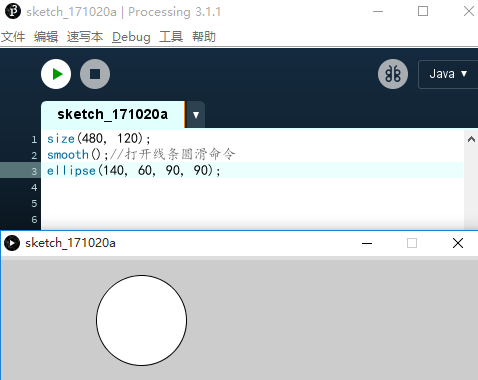
smooth();//打开线条圆滑命令
ellipse(140, 60, 90, 90);
将两个代码复制到 Processing 软件中,大家可以运行程序,如下图所示,通过 Processing 代码所绘制的图形边线光滑度是有区别的。


2、改变图形边线
(1)隐藏图形的边线
Processing 例子程序:
size(480, 120);
smooth();
fill(153); // 填充灰度为 153
ellipse(132, 82, 200, 200);
noFill(); //关闭填充
ellipse(228, -16, 200, 200);
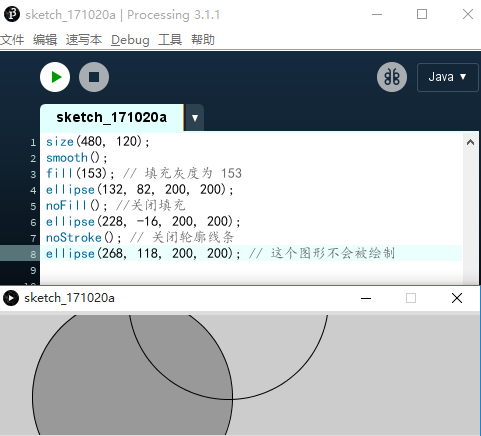
noStroke(); // 关闭轮廓线条
ellipse(268, 118, 200, 200); // 这个图形不会被绘制
运行程序显示效果如下图所示,我们可以看到最后一个图形并没有显示在运行窗口中。

(2)设置图形边线的像素
size(480, 120);
smooth();
ellipse(75, 60, 90, 90);
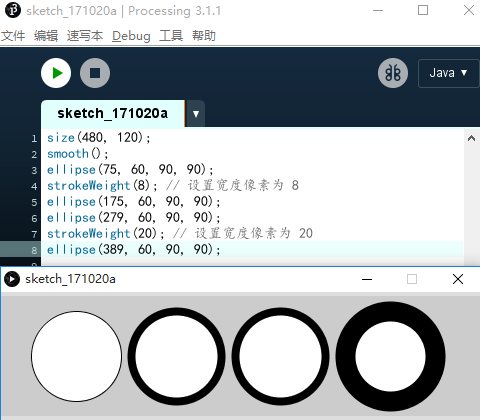
strokeWeight(8); // 设置宽度像素为 8
ellipse(175, 60, 90, 90);
ellipse(279, 60, 90, 90);
strokeWeight(20); // 设置宽度像素为 20
ellipse(389, 60, 90, 90);
如下图所示,程序运行的效果是绘制了四个边线像素不同的圆

3、改变图形颜色
(1)设置图形的灰度
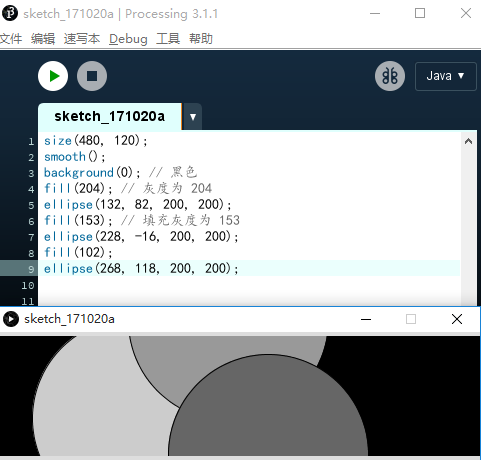
processing 例子程序:
size(480, 120);
smooth();
background(0); // 黑色
fill(204); // 灰度为 204
ellipse(132, 82, 200, 200);
fill(153); // 填充灰度为 153
ellipse(228, -16, 200, 200);
fill(102);
ellipse(268, 118, 200, 200);
如下图所示,程序运行的效果是改变了所绘制图形的灰度

(2)绘制彩色图形
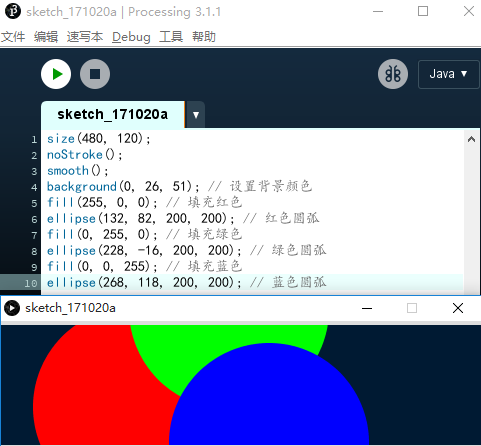
size(480, 120);
noStroke();
smooth();
background(0, 26, 51); // 设置背景颜色
fill(255, 0, 0); // 填充红色
ellipse(132, 82, 200, 200); // 红色圆弧
fill(0, 255, 0); // 填充绿色
ellipse(228, -16, 200, 200); // 绿色圆弧
fill(0, 0, 255); // 填充蓝色
ellipse(268, 118, 200, 200); // 蓝色圆弧

如下图所示,程序运行后,在窗口绘制出以红色、绿色、蓝色为底色的圆。
简单的几种图形属性修改命令就介绍到这里,动手试一试吧!
创造源创客,创意自奥松
----------------------------------------------------------------------------------------------------------------------------------
奥松机器人官网:www.robotbase.cn
秀创客教学视频:supermaker.tv
微信号:奥松机器人
京东:alsrobot.jd.com
淘宝:robotbase.taobao.com
QQ群:16816196(讨论,解惑)
新浪微博:@奥松机器人基地
近期新闻
热门新闻

奥松智能微信